Description
Inputs:
[specific animation libraries or techniques]: 'e.g., GSAP, CSS animations, canvas animations'
[specific animation type]: 'e.g., parallax scrolling, hover effects, slideshow transitions'
Output:
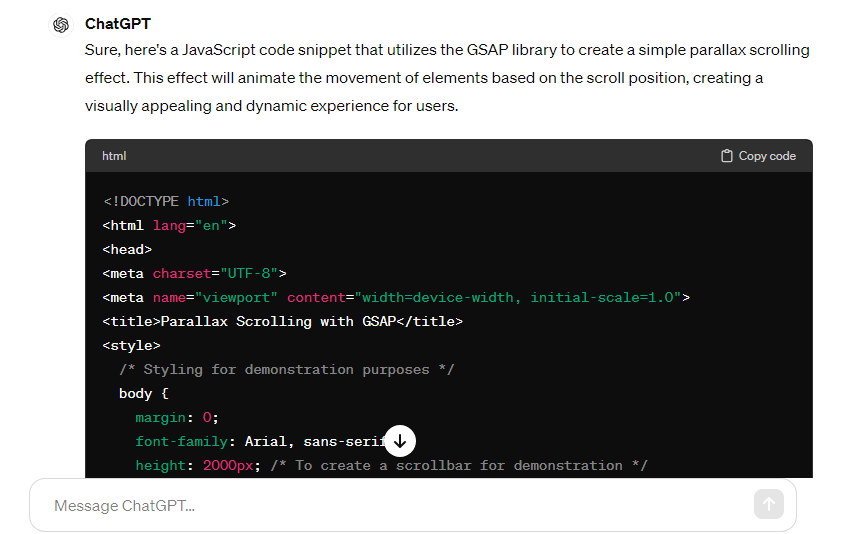
Sure, here's a JavaScript code snippet that utilizes the GSAP library to create a simple parallax scrolling effect. This effect will animate the movement of elements based on the scroll position, creating a visually appealing and dynamic experience for users.
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Parallax Scrolling with GSAP</title>
<style>
/* Styling for demonstration purposes */
body {
margin: 0;
font-family: Arial, sans-serif;
height: 2000px; /* To create a scrollbar for demonstration */
}
.container {
height: 200vh; /* Set a tall container for demonstration */
overflow-x: hidden;
}
.section {
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
font-size: 3em;
}
.section:nth-child(odd) {
background-color: #f0f0f0;
}
.section:nth-child(even) {
background-color: #ccc;
}
</style>
</head>
<body>
<div class="container">
<div class="section" id="section1">Section 1</div>
<div class="section" id="section2">Section 2</div>
<div class="section" id="section3">Section 3</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.9.0/gsap.min.js"></script>
<script>
gsap.registerPlugin(ScrollTrigger);
// Define parallax effect function
function parallaxEffect(element, movement) {
gsap.to(element, {
y: movement,
ease: "none",
scrollTrigger: {
trigger: ".container",
scrub: true
}
});
}
// Apply parallax effect to sections
parallaxEffect("#section1", 0.5);
parallaxEffect("#section2", 1);
parallaxEffect("#section3", 1.5);
</script>
</body>
</html>
```
This code sets up a simple webpage with three sections, each representing a different level of parallax scrolling. The `parallaxEffect()` function applies the parallax effect to specified elements based on the scroll position.
Users can customize the intensity of the parallax effect by adjusting the `movement` parameter in the `parallaxEffect()` function. Additionally, they can add more sections or elements to the webpage and apply the parallax effect to them as desired.
Feel free to experiment with the code and share your creations! If you have any suggestions for new animation types or effects, please let me know.











Reviews
There are no reviews yet.