Description
Preview Output
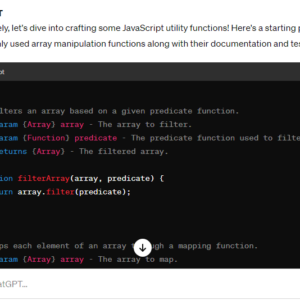
Here’s an example of a responsive navigation menu using HTML5 and CSS3. This code includes a responsive design with a mobile-friendly menu that toggles on small screens and smooth hover effects using CSS transitions. I’ve added comments to explain key code sections:
“`html
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>Responsive Navigation Menu</title>
<style>
/* Reset some default styles */
body, ul {
margin: 0;
padding: 0;
}
/* Style the navigation bar */
.navbar {
background-color: #333;
overflow: hidden;
}
/* Navigation links */
.navbar a {
float: left;
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
transition: background-color 0.3s ease;
}
/* On hover, change the background color */
.navbar a:hover {
background-color: #555;
}
/* Create a responsive navigation menu */
.navbar a.icon {
display: none;
}
/* Style the menu icon for small screens */
@media screen and (max-width: 600px) {
.navbar a:not(.icon) {
display: none;
}
.navbar a.icon {
float: right;
display: block;
}
}
/* Add a “hamburger” icon for mobile */
.icon {
background: #333;
}
/* Style the navigation menu for small screens */
.navbar.responsive {
position: relative;
}
.navbar.responsive a.icon {
position: absolute;
right: 0;
top: 0;
}
.navbar.responsive a {
float: none;
display: block;
text-align: left;
}
</style>
</head>
<body>
<!– Navigation Bar –>
<div class=”navbar” id=”myNavbar”>
<a href=”#” class=”icon” onclick=”toggleMenu()”>☰</a> <!– Hamburger Icon –>
<a href=”#”>Home</a>
<a href=”#”>About</a>
<a href=”#”>Services</a>
<a href=”#”>Portfolio</a>
<a href=”#”>Contact</a>
</div>
<script>
// Function to toggle the responsive menu
function toggleMenu() {
var x = document.getElementById(“myNavbar”);
if (x.className === “navbar”) {
x.className += ” responsive”;
} else {
x.className = “navbar”;
}
}
</script>
</body>
</html>
“`
This code creates a responsive navigation menu that hides links on smaller screens and displays a “hamburger” icon to toggle the menu. When the icon is clicked, the menu becomes visible. The menu items change color on hover using CSS transitions for a smooth effect.











Reviews
There are no reviews yet.