Description
Input:
[specific component functionalities or patterns]: 'e.g., modal dialogs, navigation menus, form validation'
[specific UI/UX requirement]: 'e.g., responsive design, accessibility features, touch interactions'
Output:
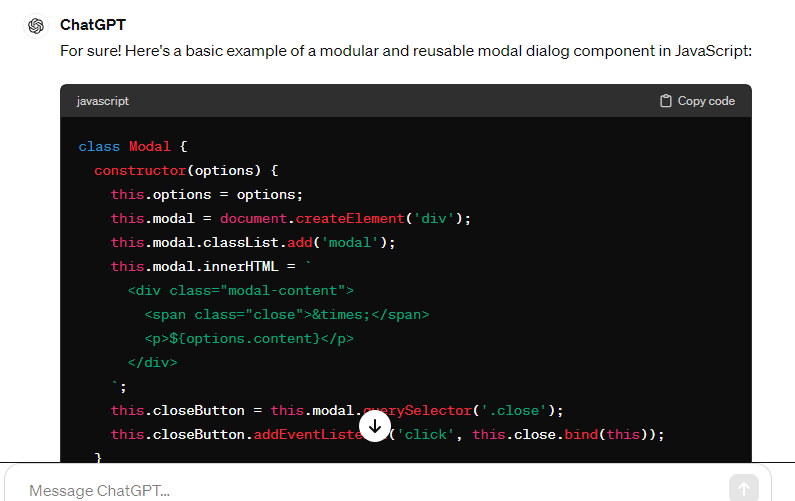
For sure! Here's a basic example of a modular and reusable modal dialog component in JavaScript:
```javascript
class Modal {
constructor(options) {
this.options = options;
this.modal = document.createElement('div');
this.modal.classList.add('modal');
this.modal.innerHTML = `
<div class="modal-content">
<span class="close">×</span>
<p>${options.content}</p>
</div>
`;
this.closeButton = this.modal.querySelector('.close');
this.closeButton.addEventListener('click', this.close.bind(this));
}
open() {
document.body.appendChild(this.modal);
}
close() {
document.body.removeChild(this.modal);
}
}
// Usage example:
const myModal = new Modal({
content: 'This is a modal dialog!',
});
// Open the modal
myModal.open();
// Close the modal
// myModal.close();
```
This is a simple example of a modal dialog component that can be easily customized and integrated into various projects. You can add more features like animations, custom styles, callbacks, etc., depending on your requirements.
For more complex scenarios, you might want to consider using a library like React, Vue.js, or Angular, which provide more powerful tools for building reusable components.
Feel free to suggest any improvements or additional features you'd like to see!











Reviews
There are no reviews yet.